- You are here:
- Home »
- Blog »
- Web Design »
- The 4 Main Layouts Your Website Needs
The 4 Main Layouts Your Website Needs
While every website should have more than just a few pages, beginning with our 4 must-have web pages, there are really only a few different layouts that will be implemented across the site. Especially if you get into business blogging, which we strongly encourage as a great source of lead generation, you can end up with hundreds of pages on your website and still only be using a handful of different website layouts.
Here are the 4 main layouts that your website needs and should have professionally designed when launching a new site.
1. Home Page Layout
Your home page on your website is the front door to all of your content. There should be easy access to all the main sections of your site so when a visitor comes directly to your home page they can find where to go for what they are looking for. This is like when you walk into a mall and look at the map for the places you need to go, a visitor should be able to clearly find their path to what they want from you.
2. Content Page Layout
Content pages are the large chunk of your website. These are the pages on your site that provide information to your visitors and help bring them through the sales funnel. The purpose of your content pages should be to reel in visitors to want more information and encourage them to interact via commenting and share your content with their social media communities.
You’re on a content page right now. Notice the branding, navigation, sidebar and footer that are consistent across all pages and offer visitors access to everything they may need.

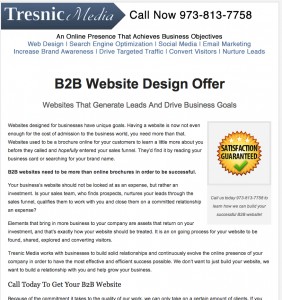
This screen capture of a landing page shows the while the logo and basic branding are still consistent, the page is stripped of any other elements to lead visitors away from the content. Click the image to see this landing page with a long form sales letter.
3. Landing Page Layout
A landing page is an optimized page on your website, not only for search engines but also for people. If you offer services, you should have a landing page for each service, explaining how you help your clients and link to content pages that go into more detail about each step. Landing pages should have less distractions than your content pages, such as removing a sidebar with different widgets that may be useful for visitors on your content pages. You want them to stay on task and learn about your topic at hand here.
4. Archive Page Layout
An Archive page will be have content dynamically generated from your other pages on your website. For instance, if you are blogging for your business, you’ll have a page that automatically creates a list of your most recent articles. This would be considered an Archive page.
Another dynamically generated page could be a portfolio page where you list headlines, descriptions and read more links to all of your services or previous customer case studies.

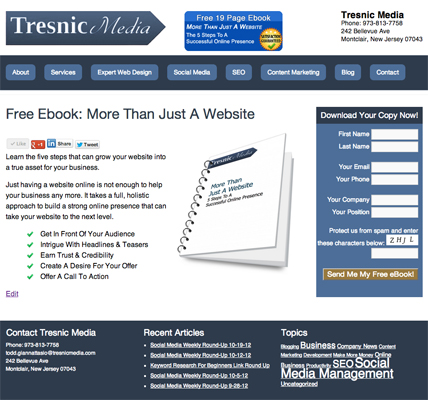
On this CTA page for our ebook, More Than A Website, you’ll see that we have removed the usual sidebar with links to more articles and social profiles and replaced it with a lead capturing form. Click the image to visit the CTA page yourself.
5. CTA Page Layout
Your Call To Action page should have your visitors filling out some kind of form or connecting with you for more information. You should consider stripping away navigation and sidebars from your cta pages so your visitors flow right through the final steps to becoming a lead and sending you their contact information.
Do You Use More Than 5 Layout Templates On Your Website?
How many different layouts do you have on your site? Which do you use the most? Leave your thoughts in the comments.

